IntelligentGroup
From Apache OpenOffice Wiki
The printable version is no longer supported and may have rendering errors. Please update your browser bookmarks and please use the default browser print function instead.
Introduction
Intelligent Group(currently as working title), IG for short, aims to provide elegant graphics to illustrate user's content.
More descriptions:
- Every shape group have its own algorithm for position and size. Even if user adds or removes any shape the new whole Intelligent Group will be rearranged obeying the algorithm rule.
- Making use of the bounding box users can move and resize all those shapes.
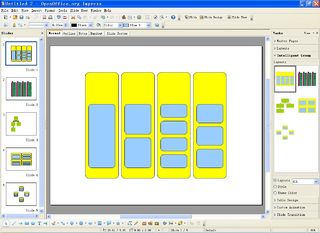
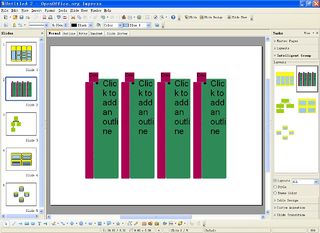
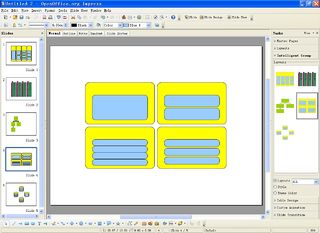
- Here is the screenshot:
Status
The architecture has been set up. Currently it is being implemented in more details.
Specification
Wish List
- IntelligentGroup in Insert menu
- A dialog that contains all kinds of graphics will pop up after hitting IntelligentGroup. Basically it is classified into seven sorts(list, process, cycle, hierarchy, relationship, matrix, pyramid). After any graphic is inserted it can provided an edit box beside it. Within the edit box user may input text he/she wants to express. At the same time the graphic ought to show the text. Additionally if user wants to add items of text that are beyond the scope of original graphics pressing ENTER once can extend the graphics by one. And user also can adapt the text by using ALT to make it in the same graphic or not.
- IntelligentGroup Tools menu visible according to the context
- When user finishes inserting a graphic the menu bar will extend by adding IntelligentGroup Tools which has two parts: Design and Format. Making use of them user can make any changes to the previous graphic. Design item includes “Create Graphic”, “layouts”, “IntelligentGroup Styles” and “Reset”. Format item includes “Shapes”, “Shape Styles”, “WorldArt Styles”, “Arrange” and “Size”. Meanwhile, animations can be also applied to these graphics.
- Converting text into graphics
- It can be a tool within tool bar. When user edits text in the edit area he/she may choose this tool to convert the text into the desired graphics. It is supposed to trigger a pop-up dialog which involves available graphics for user. It may put the text into the corresponding items of graphics automatically according to paragraph or bullets and numbering. Maybe it can only be used in Impress. For instance, input text in a slide and then select one sort of graphics in the list box to convert the text to graphics automatically.
Specification: File:IntelligentGroupSpec.odt
Implementation
It is supposed to be implemented with UNO APIs.
Here is a list of the different parts that have to be taken care of.
- Intelligent group shape.
- A straight forward way to implement an IG object is to use a group shape and add some properties to it (the group shape does not need to know what the properties mean, it just has to store them). The layout logic is provided by classes that not necessarily live inside the drawing layer. It has to observe selection of the IG and trigger layouting of the shapes in the group when necessary.
- One alternative is to use a specialized group shape that is aware that it is an intelligent group.
- Intelligent group wizard.
- IG specific toolbar.
- Task pane controls. The IG related controls in the task pane have a very similar (the same?) functionality as popup/drop-down menus that are accessible via the IG toolbar. They provide live preview on mouse over, see below for details on live preview. At least in the task pane the controls are non-modal and reflect changes of the selected shape.
- Style selection.
- Color selection.
- Layout selection.
- Text edit pane. It has to support hierarchical bullet text. Can probably be based on the SVX outliner. This is a top level dialog like the navigator that may be partially or completely outside the Impress application window.
- Group frame. This frame shows the outer boundary of the currently edited intelligent group. Display of the frame can be done via the new smart tag functionality. See the MotionPathTag in sd/source/ui/animations/motionpathtag.cxx for an example. The group frame must not interfere with the selection of shapes or with the selection handles.
- Loading and saving in ODF format. This involves a change of the file format. For every shape that belongs to an IG a few IG specific values have to be stored like the IG identifier and manual geometry transformations. For the intelligent group values like the current layout have to be saved.
- Import of and export to PowerPoint XML format.
- Shape interaction: listen and react to changes of geometry and selection of intelligent group shape and the shapes that belong to it.
- Geometry changes trigger re-layouting.
- Selection changes trigger display of frame, text edit window, all associated toolbars and other controls.
- Live preview of styles, colors, layouts. Typically triggered by mouse over events, live preview shows, after a short delay, how a style (or color theme, or layout) would like when applied to the currently slected intelligent group or shape that belongs to one. There are different techniques to do that:
- Use undo to restore temporarily assigned styles: Enter an undo list action, then apply the style (or color or layout) and finally leave the list. Execute the list undo action to revoke the changes.
- Pro: this either works and has to be fixed if it does not (undo just has to work).
- Contra: Simultaneous changes (however unlikely) may bring undo actions out of sync.
- Clone the shapes, hide the original, apply style to cloned copies. Restore old style by destroying the cloned shapes and displaying the originals.
- Pro: clean concept.
- Contra: cloning is said to be not very robust.
- Represent styles as collections of property values. Set the new values but remember their old ones. Restore old styles by setting the properties of the affected shapes to the stored old values.
- Pro: simple to implement.
- Contra: setting properties to new values and back to original values may not be enough to restore previous appearance of shapes (can that really happen?).
- Use undo to restore temporarily assigned styles: Enter an undo list action, then apply the style (or color or layout) and finally leave the list. Execute the list undo action to revoke the changes.
- Shape layouting: The layouting of the shapes in one IG is best done in a two step process.
- The outer layout works on small groups of shapes not on individual shapes. Such groups typically represent one top level text entry. They are placed and sized according to a normalized bounding box: the bounding box is calculated without regarding rotation or translation of individual shapes. Only their current sizes at default positions is taken into account.
- The inner layout works on the shapes in each shape group and places and sizes them inside the bounding box that is calculated by the outer layout. When rotation and (user made) translations are reapplied then shapes may end up outside the bounding box.
Team and Contact
Mail to Liang Weike
Mail to Liu Jianli
Andre Fischer
ToDo
- General Design
Submissions
Comments
- Live preview
By Liang Weike:
I prefer the first way "use undo to restore temporarily assigned styles". There are several reasons below to support it in my opinion.
1 Undo mechanism is normally used and most of us are familiar with it. 2 It is not complicated for us to import undo. 3 Undo is robust to avoid certain unimaginable problems.
However, there is one point that we need take care of. Do not interfere with the original undo actions or make them confused.